
A new feature of all YJSG powered templates is the powerful YJ Mega Menu. In order for this menu to work all you have to do is install and enable the YJ MegaMenu plugin in the backend. Next you set the width of the dropdown in the template manager. The rest of the settings are all done in the menumanager.
Choice of Menu:
All YJSG powered templates with the YJ Mega Menu give you the choice between 5 menu types.
- CSS Dropdown Menu; a dropdown menu displaying the lower levels in columns.
- Smooth Dropdown Menu; the same as CSS Dropdown Menu but with a smooth javascript effect added for dropdowns.
- CSS Dropline Menu; a dropline menu displaying the first sublevel in line.
- Smooth Dropline Menu; the same as CSS Dropline Menu but with a smooth javascript effect added for the dropline and the dropdowns.
- Joomla Splitmenu; the old faithfull splitmenu which gives you the ability to display the sublevel menu items in a module position.
Main Features of YJ Mega Menu:
- Fully CSS driven
- Per item styling
- Subtitles for all menu items
- Menu Images for all menu items
- Sub Items descriptions
- Two levels deep Group Holders
- Eight Levels deep subitems
- Loads modules
- Loads modulepositions
- Cross browser compatible, and degrades functional in IE6
- Choice between CSS dropdown menu, smooth dropdown menu, CSS Dropline Menu, Smooth Dropline Menu and Joomla Splitmenu
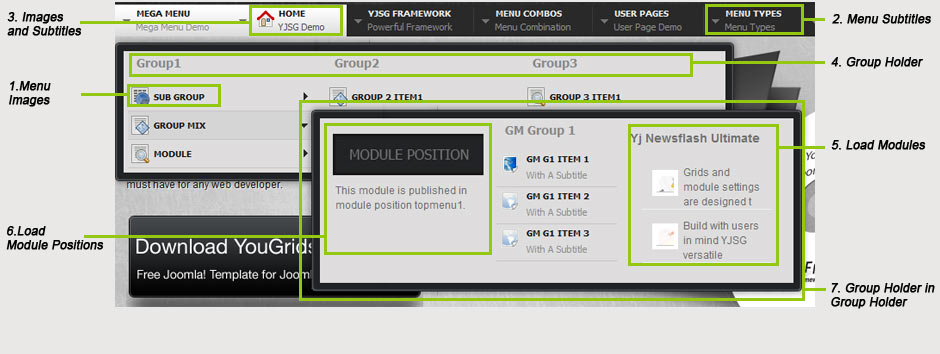
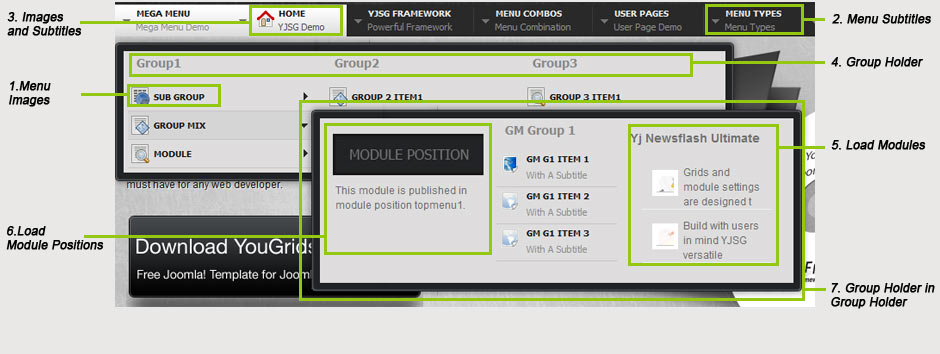
In this tutorial you see all the possibilities of the YJ Mega Menu explained. Let's see how these very powerful possibilities are set through the backend. This example is about the CSS Dropdown Menu and the Smooth Dropdown Menu.
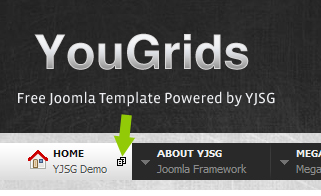
1. Menu Images:
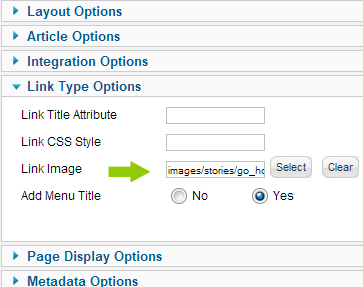
 Menu images can be applied on all levels of the menu.
Menu images can be applied on all levels of the menu.
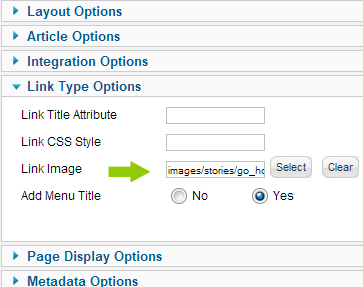
Go to menu manager, main menu, select item and select parameters Link Type Options. Next you can select an menu image from the images directory of your Joomla installation. Select image and hit save.
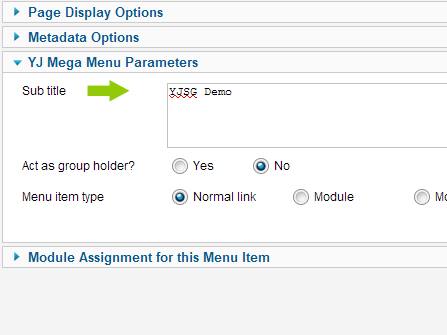
2. Subtitles for menu items:
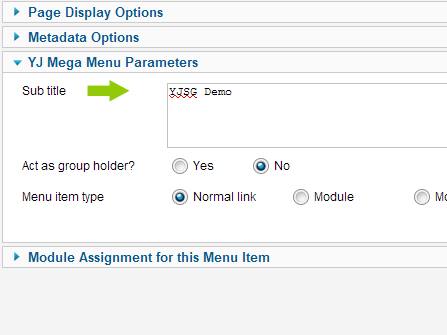
 In the menumanager open up mainmenu, menu item and select parameters YJ Megamenu. In the subtitle box you can fill in the subtitle for a menu item, in this case YJSG Demo for the Home menu item. This setting can be applied on all levels.
In the menumanager open up mainmenu, menu item and select parameters YJ Megamenu. In the subtitle box you can fill in the subtitle for a menu item, in this case YJSG Demo for the Home menu item. This setting can be applied on all levels.
3. Subtitles and menu images can be combined by following both step1 and 2 as above.
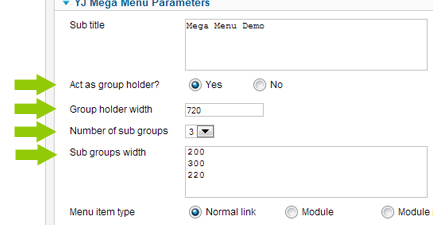
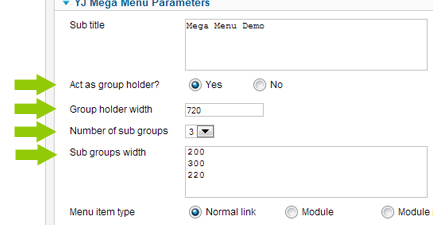
4. Act a group holder:

On a per menu item basis you can set a menu item as group holder. This can be done 2 levels deep, so you can have a group holder on the first level of the menu, and then another within that group.
Here we have set the menu item to act as a group holder of 720 pixels wide, with 3 subgroups of which the first is 200 pixels, second 300 and third 220pixels wide.
If the width for the subgroups isn't set the group holder width will be equally distributed over the number of sub groups. You can set up to 6 sub groups. Please note, a group holder can only be a normal link.
The group holder itself can be a normal link and any Menu item type like , url , separator , component ect.
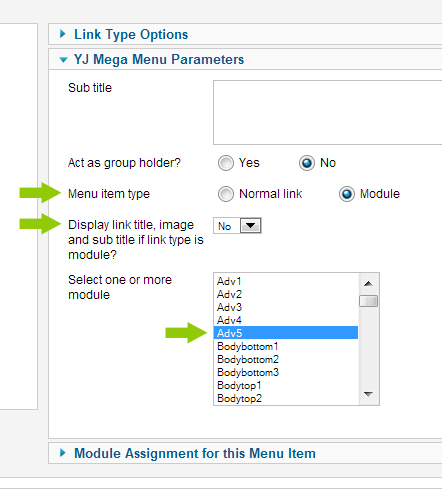
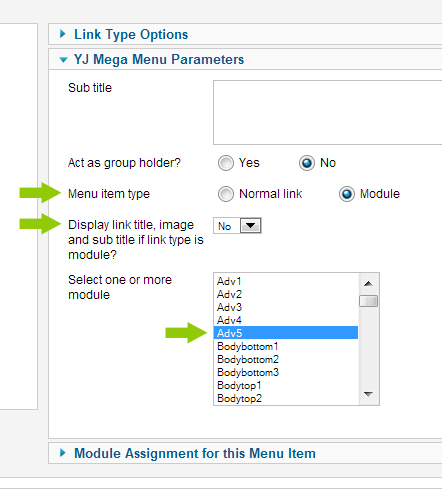
5. Load Modules in YJ Mega Menu:
 Another important feauture of the YJ Mega Menu is the ability to load modules in the menu.
Another important feauture of the YJ Mega Menu is the ability to load modules in the menu.
Here we have set the Menu Item Type to Module, and selected module Adv5 to be displayed. Please note, you can select more than one module to be displayed in the menu.
When displaying modules in the menu you can also select to Display link title, image and sub title if link type is module. This setting is useful when you want to show a module, for example the login, with only its title.
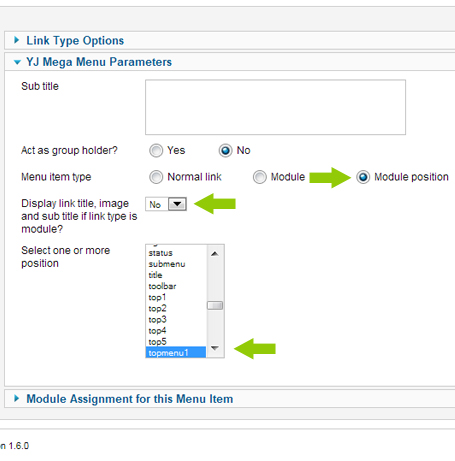
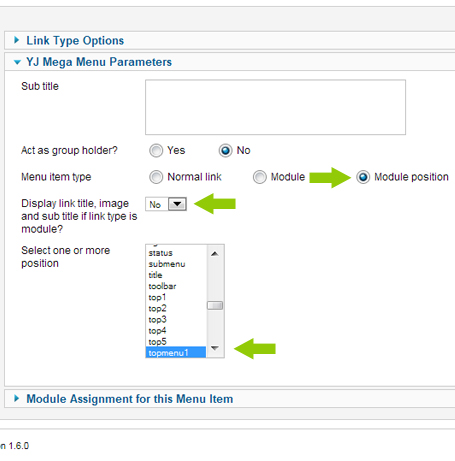
6. Load Module positions in YJ Mega Menu:

Besides loading modules you can also load module positions in the YJ Mega Menu. This is useful for when you have more than one instance of a module installed. Now you can publish the module to a specific module position and load this into your menu.
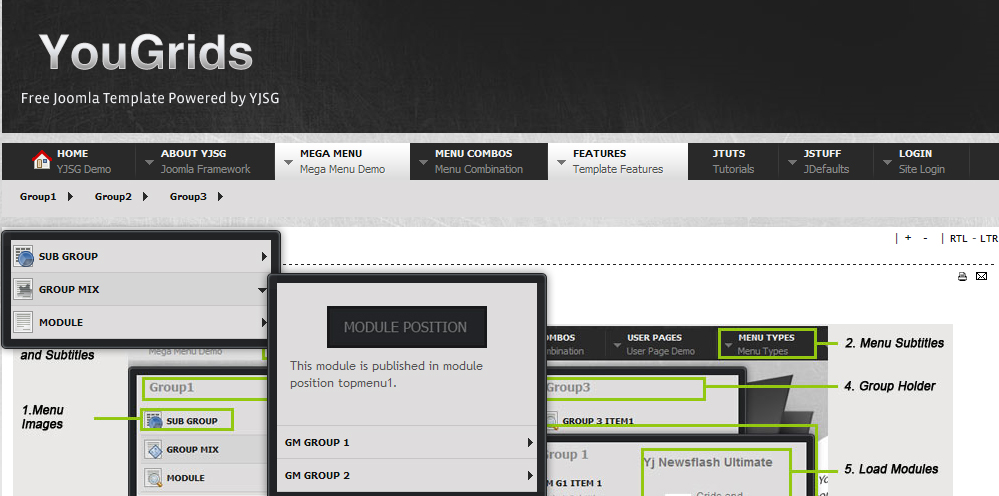
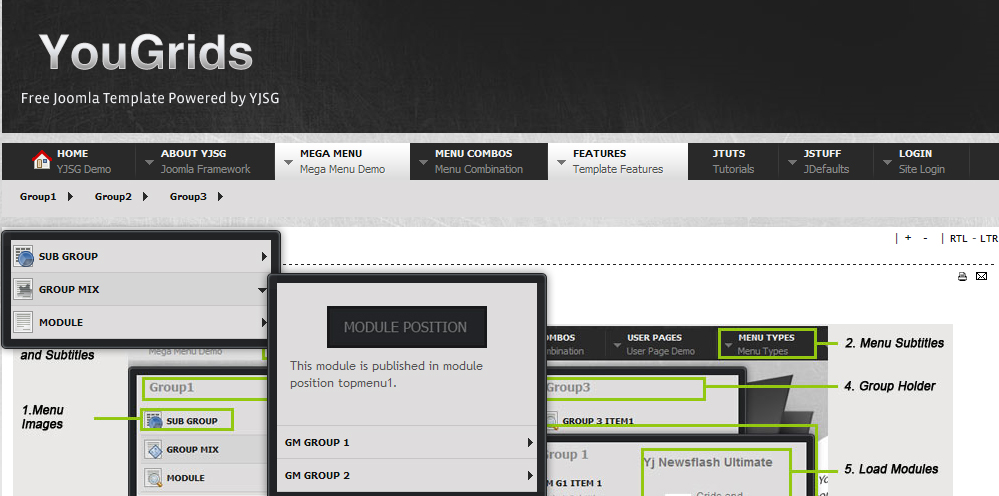
Here we have selected module position in menu item type and selected module position topmenu1 to be published into the menu.
See picture on top of the page for a module position loaded into the first column of the second group holder.
7. Group Holder in Group Holder
For the menu item group mix we have set a second level group holder in above example. As all properties for all items on all levels are set on a per item basis, we have given this group different properties. The second group loads 3 groups, each with its own width, and it loads a module position, a group of menu items and a module. Versatility at its best!
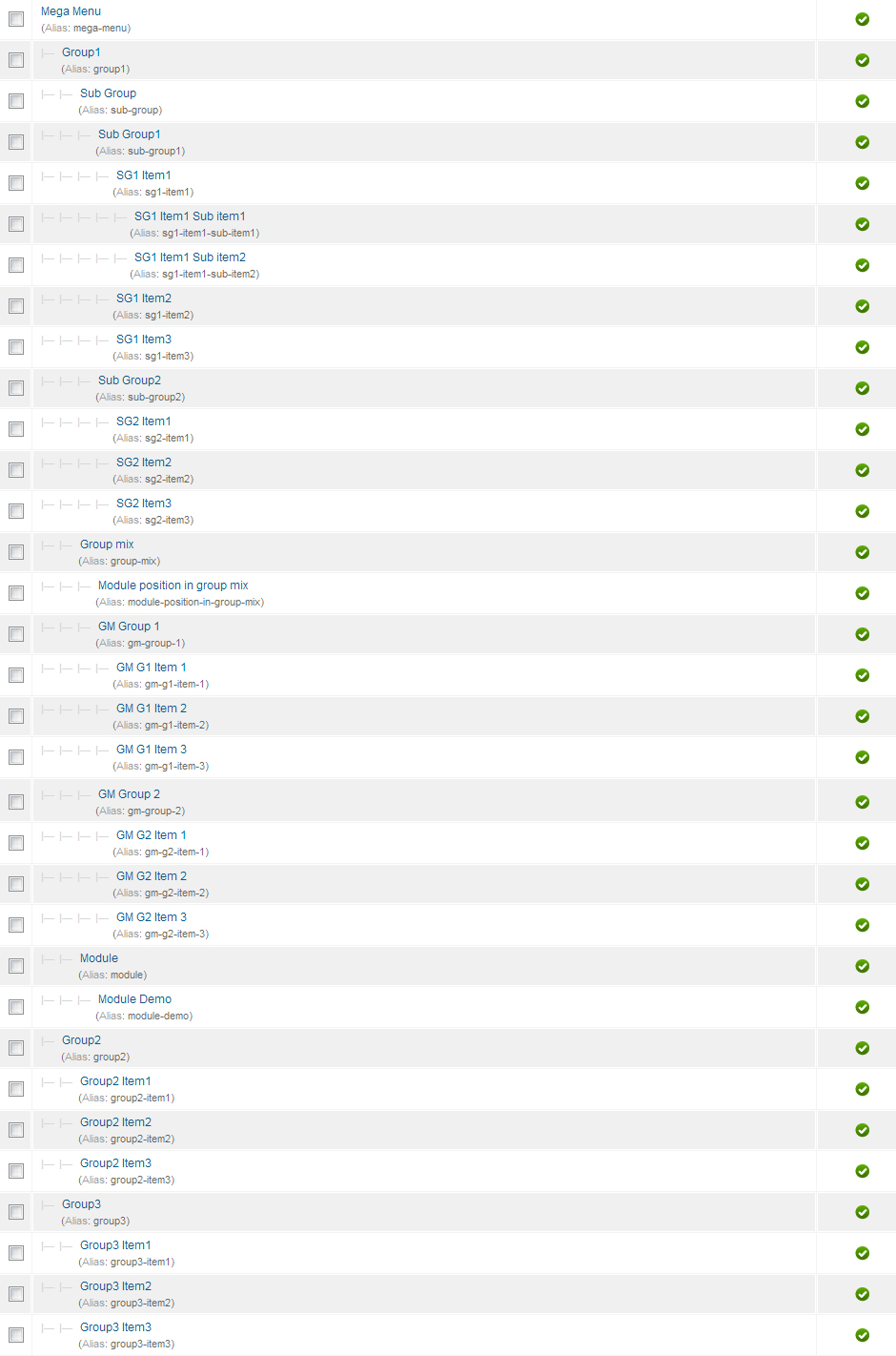
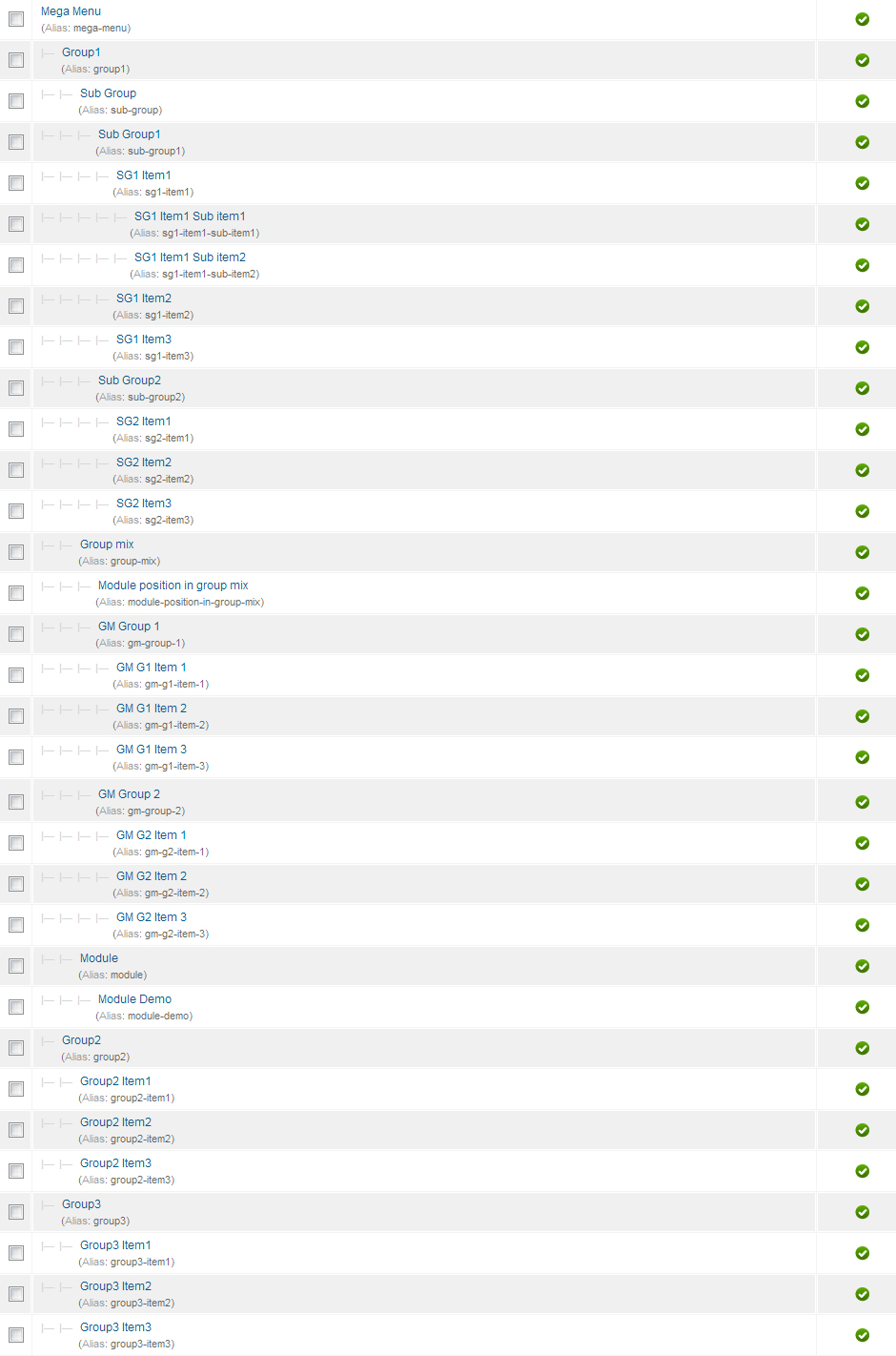
Mega Menu from the Menu Manager:
We have now had a look at the settings of the parameters for the YJ Mega Menu. To finish the basics of setting up the menu, this is how the menu looks in the menumanager in the backend. You will see all items nested into eachother, resulting in the menu you see at the start of these instructions.

Dropline Mega Menu:
As a picture paints a thousand words, a screenshot of the exact same menu as above with the CSS Dropline Menu and the Smooth Dropline Menu.

As you can see the same functionality as for the CSS and the Smooth Dropdown Menu, with the only difference being that the Dropline Menu can't display Groups for obvious reasons.
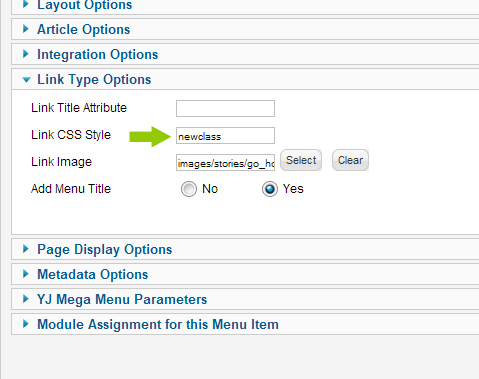
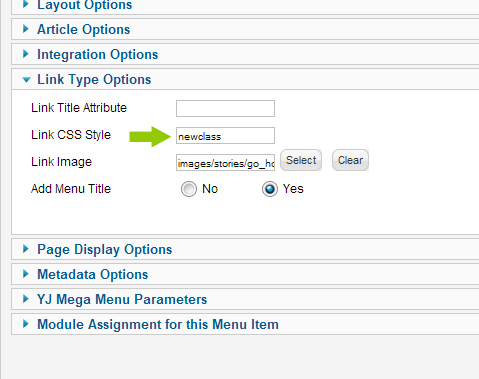
Add custom css class:

All you have to do is fill in newclass in the Add custom css class box in the Link Type Options->Link Css style. Of course this is just an example, but with this option the sky is really the limit!
.horiznav a.newclass{
background-image:url(../images/system/pdf_button.png)!important;
background-repeat:no-repeat!important;
background-position:95% center!important;
}

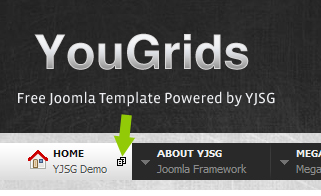
On a per menu item basis you can also add your own css classes to menu items. In this screenshot we have added a symbol to just the home menu item by adding the above style to custom.css:






 Menu images can be applied on all levels of the menu.
Menu images can be applied on all levels of the menu. In the menumanager open up mainmenu, menu item and select parameters YJ Megamenu. In the subtitle box you can fill in the subtitle for a menu item, in this case YJSG Demo for the Home menu item. This setting can be applied on all levels.
In the menumanager open up mainmenu, menu item and select parameters YJ Megamenu. In the subtitle box you can fill in the subtitle for a menu item, in this case YJSG Demo for the Home menu item. This setting can be applied on all levels.
 Another important feauture of the YJ Mega Menu is the ability to load modules in the menu.
Another important feauture of the YJ Mega Menu is the ability to load modules in the menu.